
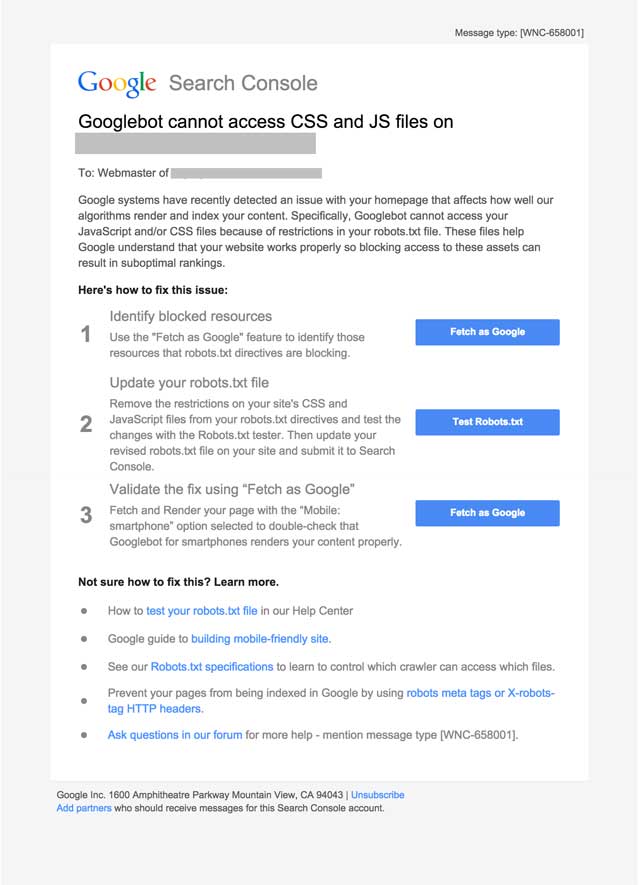
Google Rolls Out Fetch and Render Facility ePresence Digital Marketing
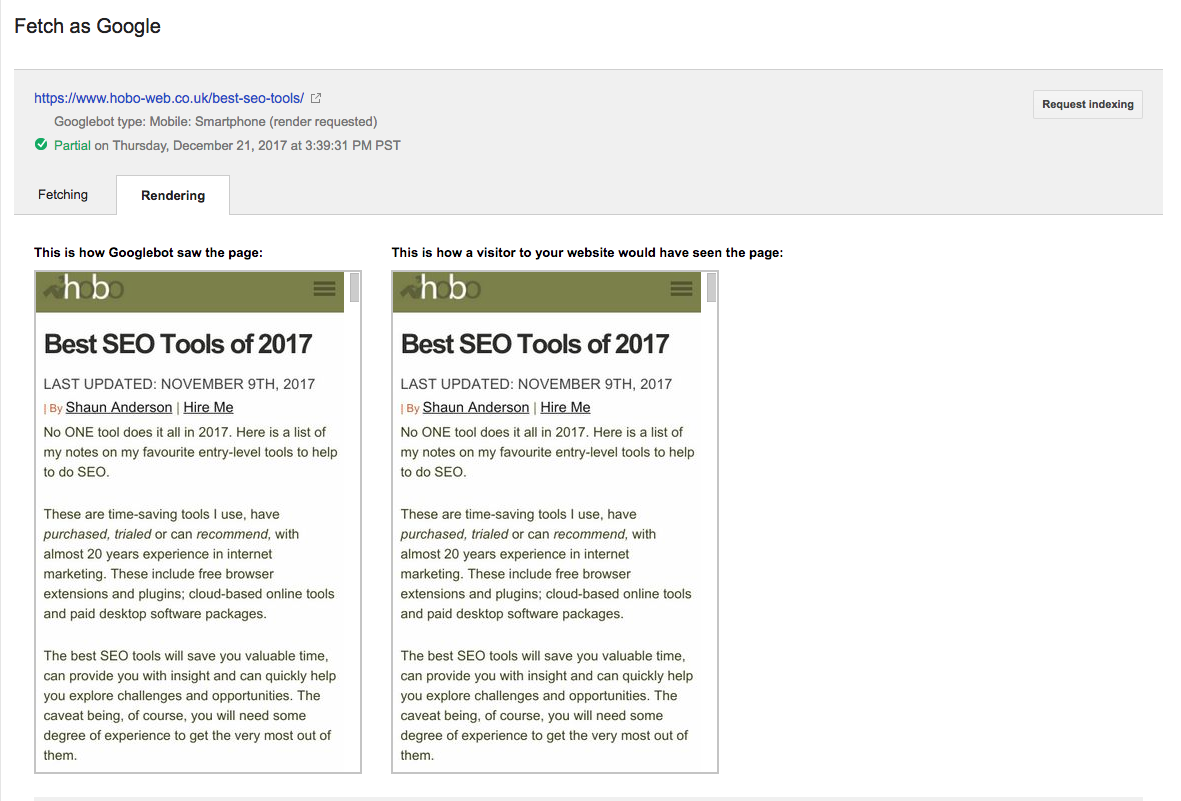
'Fetch and Render' will show you how Google 'sees' your website, and how a user sees your website. If Google cannot load all of the resources, chances are, you've either blocked something that you shouldn't have, or Google is struggling to fetch particular resources.

Mastering Googles Fetch & Render Boost Your SEO in 2023!
A simple "fetch" is a quick operation that you can use to check the response code. Via the "fetch and render", Google crawls and displays the page as browsers would (including pictures, CSS, Javascript, etc.). Use this feature to detect differences between browser rendering and the way Google sees a page. Robots.txt Tester

Guide to Google Search Console Fetch and Render
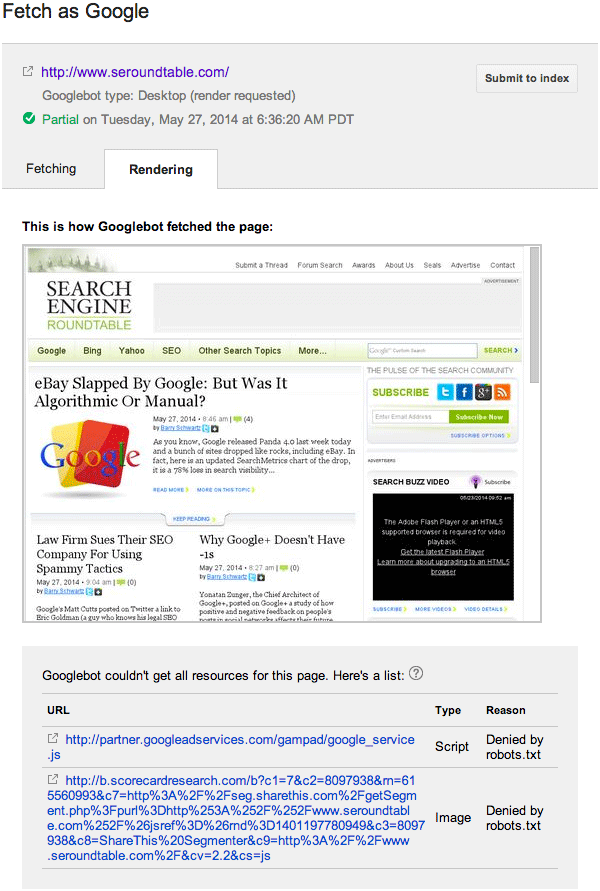
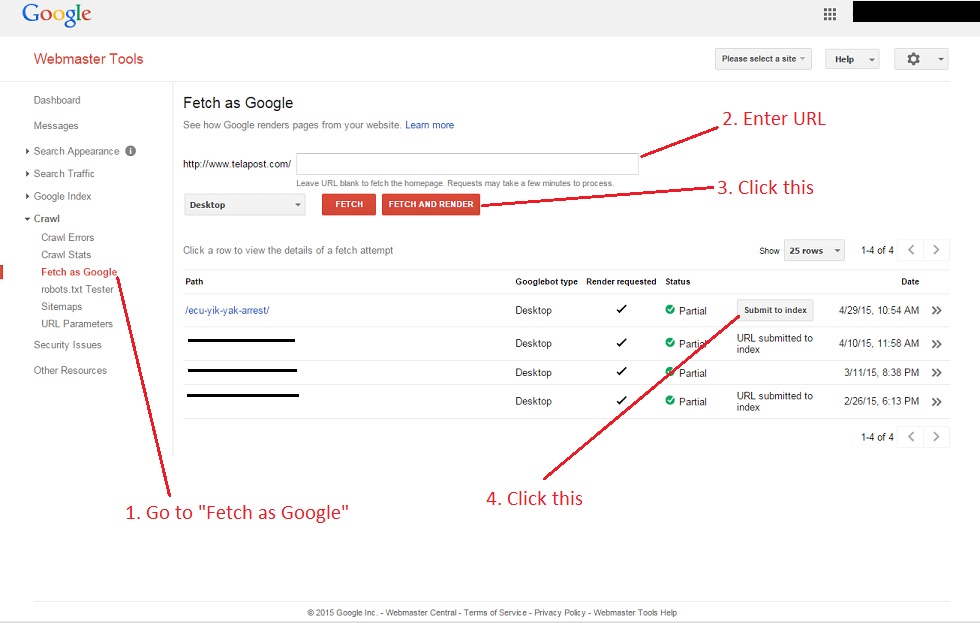
Here is the new "fetch and render" button on the Fetch as Google feature: After you have a page to Fetch and Render, it will take a few minutes and show you a status complete indicator.

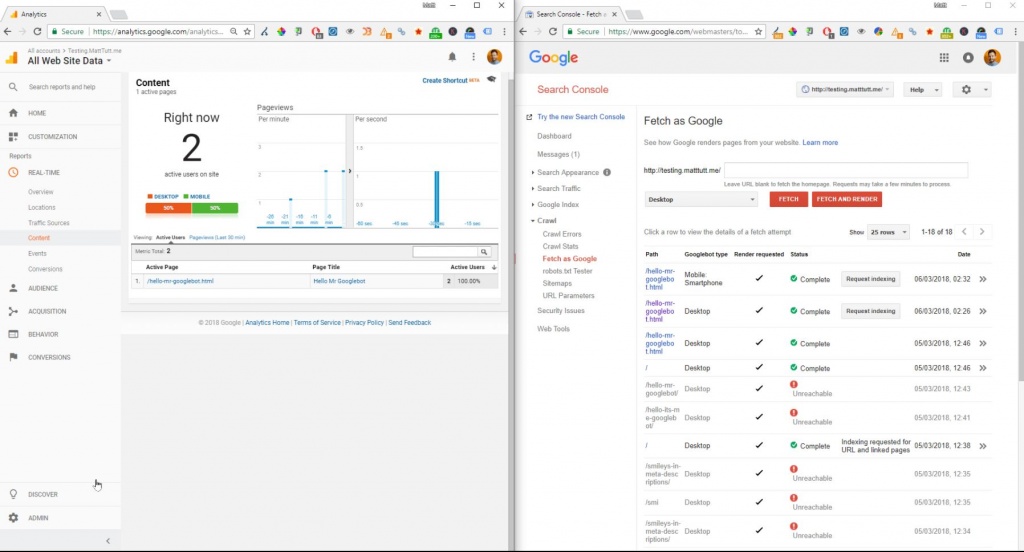
Profiling Googlebot with Analytics and Fetch & Render MattTutt.me
Let's take Google's Fetch and Fetch and Render tools, for example. If you're new to SEO and/or online marketing, and don't yet have your site registered with Google Webmaster Tools, do it. NOW! First, go to google.com/webmasters. Then verify your site.

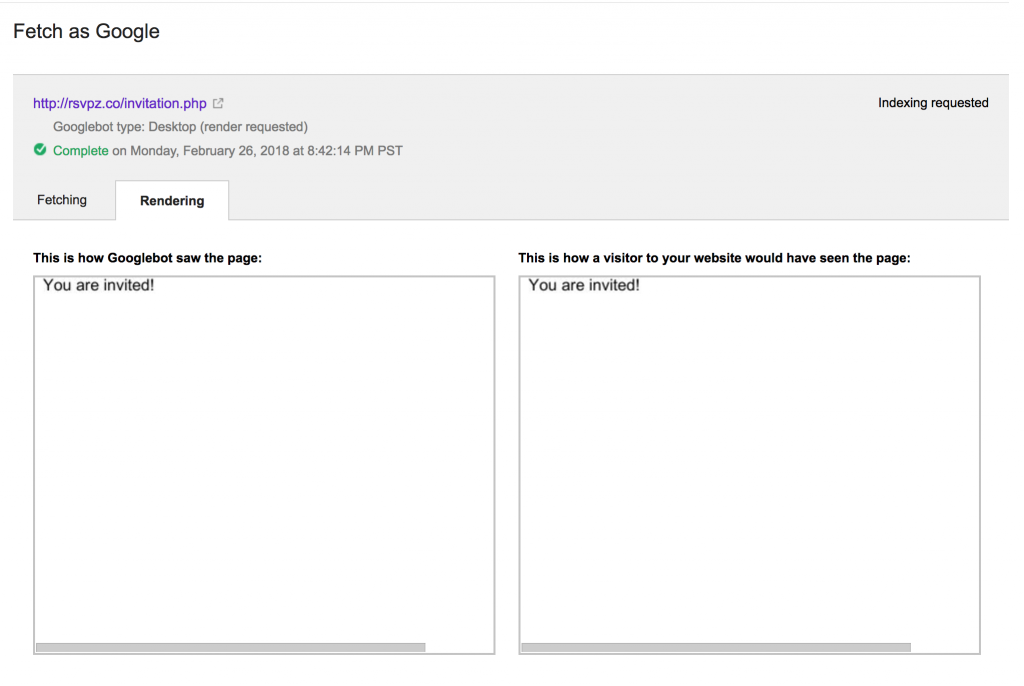
What Happens When you Fetch as Google, Fetch and Render and Request Indexing
In order to render the page, Googlebot will try to find all the external files involved, and fetch them as well. Those files frequently include images, CSS and JavaScript files, as well as other files that might be indirectly embedded through the CSS or JavaScript. These are then used to render a preview image that shows Googlebot's view of the.

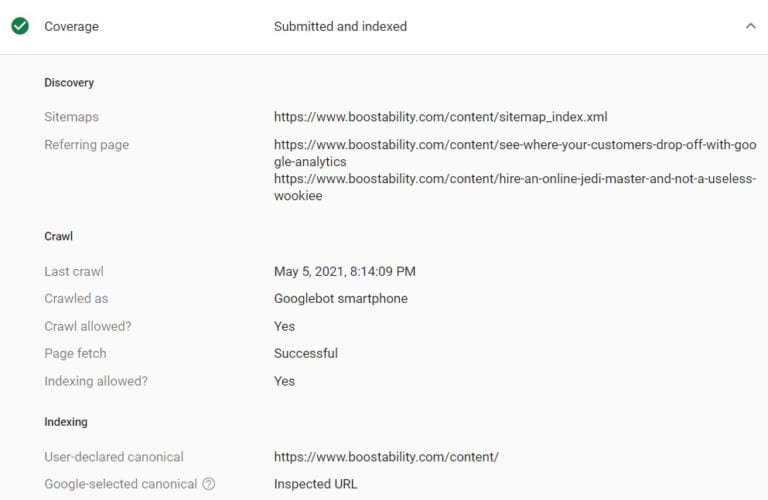
Google Search Console Fetch As Google Render Success
The Fetch and Render Tool is a feature in Google Search Console which allows website owners to view and analyse how their websites are seen, crawled and indexed by Google. This tool provides insight into potential errors, broken links, website speed and page-rendering accuracy.

Mastering Googles Fetch & Render Boost Your SEO in 2023!
Fetch the URL: Type the desired URL into the search bar. Google will then retrieve data from its index for that URL. Initiate a Live Test: In the top right, select "Test Live URL". Google will conduct a live test, which usually takes about a minute. View the Tested Page: After fetching the live URL, click on "View Tested Page".

Rendering Pages with Fetch as Google Tool Boostability
Fetching and Rendering as Googlebot. Performing a Google Fetch and Render does more than just let you see if your web page is free of errors and mistakes, it lets you take your Fetch to the next level by letting you see the page as you see it, compared to how Google sees it during a crawl. To do this, Googlebot takes all of the HTML, JavaScript.

Google Webmaster Tools Adds Fetch & Render By Device Type
The Engine that Google use for fetch and render (FNR) is not standard browser . Many a time a valid webpage is reported by FNR as error / not reachable.Partial loading is fine but if you see error while fetching / Page loaded incorrectly then here are the measures you can take to debug the issue.

See a Website by the eye of a Google Google Fetch
Step 1: Navigate to the URL Inspection Tool Step 2: Enter in a URL and Click Search Step 3: Click the 'Request Indexing' Link Why is it Important to Use Google's Request Indexing Tool? 7 Reasons to Use Google's Request Indexing Tool 1. A page hasn't been indexed 2. Your website is new, or you have made changes to it 3. Review In-Depth Crawl Details

Fetch & Render Your Website Using Google Search Console YouTube
The rendering in the Fetching tab under the heading, " Downloaded HTTP response" and the Rendering tab under the heading, " This is how Googlebot saw the page" both come from the same request. The user agent is: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko; Google Search Console) Chrome/41..2272.118 Safari/537.36

How to Make Use of Google Fetch and Render in Search Console
The Fetch & Render tool within Google Search Console enables you to test how Google crawls a page on a website, along with how they visually render it on mobile and desktop devices. This enables you to pinpoint and fix any errors which may be occurring. While it is a useful tool, there are some guidelines that should be adhered to.

The Fastest Way To Index Content in Google Fetch & Render
The "fetch and render" command is an attempt to actually render all of the items on the page. If there are certain items that are blocked, Google will reply with a "partial" message and a.

Check How Your Website Looks in Google Fetch & Render, & Different Versions Of Browsers
Happy Holidays! SEO tool to fetch and render a webpage as any bot. Get the source code, an HTML snapshot (rendered HTML code), a screenshot and check if resources are blocked from crawling.

Google Webmaster Tools Adds New feature Fetch And Render By Device Type F5 The Refresh
The Fetch as Google tool enables you to test how Google crawls or renders a URL on your site. You can use Fetch as Google to see whether the Googlebot can access a page on your site, how it renders the page, and whether any page resources (such as images or scripts) are blocking the Googlebot.

Mastering Googles Fetch & Render Boost Your SEO in 2023!
What Is Fetch and Render (Inspect any URL)? The "Inspect any URL" tool is located within Google Search Console and allows you to check how Google crawls a web page as well as how it will appear on both desktop and mobile devices.